https://www.youtube.com/watch?v=gGebK7lWnCk&list=PLv2d7VI9OotQ1F92Jp9Ce7ovHEsuRQB3Y&index=7
1. 의미, 정의
CSS 란?
Cascading Style Sheet 의 약자
- 여기서 Style Sheet는 스타일을 잘 정리한 문서 한장 이라고 말한다면
Cascading은 정의된 세부적인 정의가 있다면 그것을 쓰고 없다면 다음 기본으로 지정된 것으로 넘어가는 것을 말한다.
웹 사이트를 스타일링 할 때 총 크게 3가지로 나눌 수 있다.
Author Style - 웹사이트를 만들 때 제공하는 CSS 파일
User Style - 사용자가 지정한 스타일링, 사용자의 취향에 맞게 브라우저에서 스타일링을 바꿀 수 있게 하는 것
Browser - 브라우저 상에서 지정된 기본적인 스타일
우리가 정의한 스타일이 최우선순위이며, 우리가 정의한 것이 없다면 사용자가 지정한 스타일
그것도 없다면 브라우저에서 지정한 기본적인 스타일 순이다.
즉, Author Style → User Style → Browser 순이다.
여기서 Cascading 연결고리를 끊어내는 게 하나 있는데 바로 !important 이다.
CSS 를 사용할때 이것을 쓰게 되면 이런 연결고리들을 무시하고 내가 제일 중요한 스타일이야!!로 만들 수 있다.
하지만 되도록이면 사용하지 않는 것이 좋다.
2. 선택자 selectors
html 에 어떤 태그들을 고를 것인지 규정하는 문법이다.
Universal * 이렇게 별모양을 사용하면 모든 태그들 중에 고르는 것이다.
type Tag 원하는 태그의 이름을 쓰면 그 이름의 태그들을 골라내는 것이다.
ID #id 원하는 아이디를 쓰면 그 아이디를 사용하는 것들을 골라내는 것이다.
Class .class 이것또한 클래스 별로 골라낸다.
State : 태그 옆에 : 사용 가능
Attribute [] 해당하는 속성 값만 골라낼 수 있음.
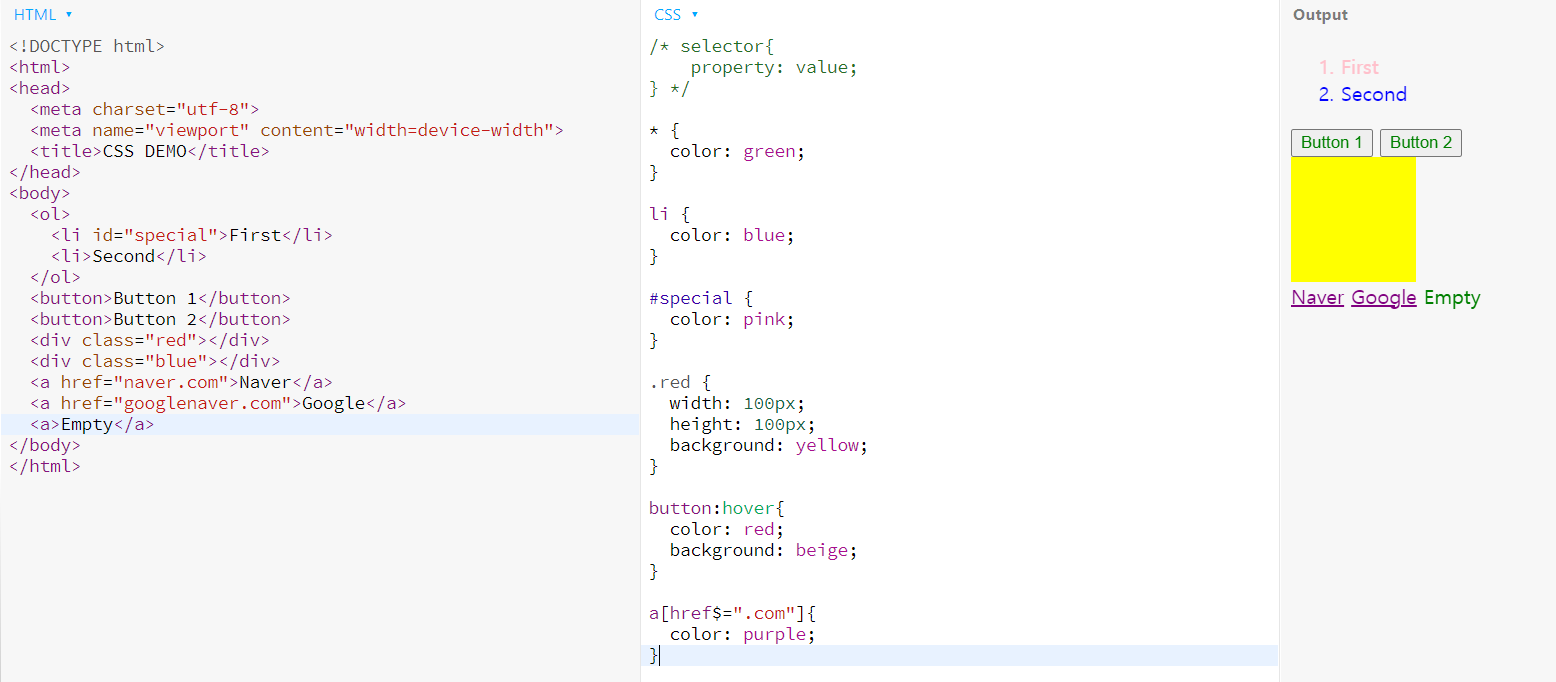
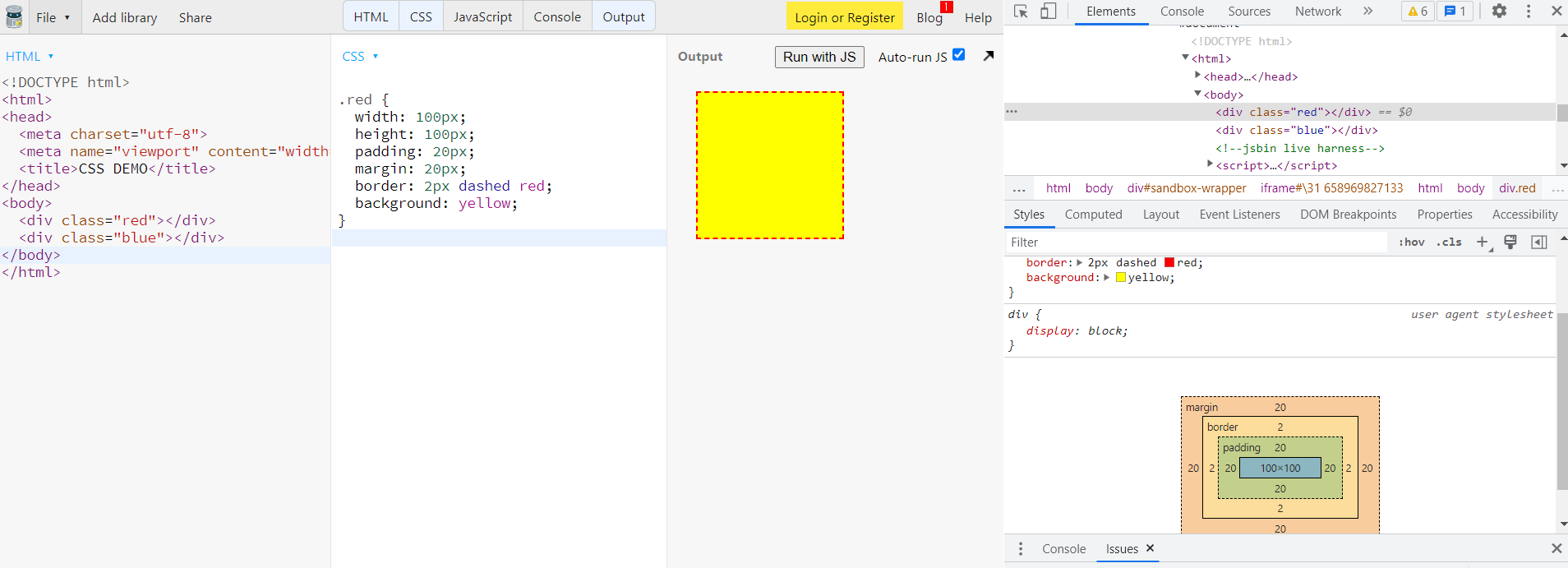
실습 부분 이미지


selectors 이해도를 높이자!! 게임을 해보자!!
https://flukeout.github.io/
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
3. 스타일링
4. 헷갈리는 컨셉
5. CSS 꽃 : Flex box