
파란색은 Box 사용자에게 보여지지 않는 태그
빨간색은 Item 사용자에게 보여지는 태그 자동 랜더링
Item tag : <a>

href
링크 걸 사이트 주소 입력
target
어떻게 창을 열것인지 정의
위에는 _blank 로 새로운 창으로 사이트 연다고 한 것
그래서 옆에 보면 Click 떠있는거 보임 누르면 새로운 구글 창이 나옴
<a> 자세한 설명은 하단 docs 링크 참고
developer.mozilla.org/en-US/docs/Web/HTML/Element/a
Text Tag : Block, Inline

<b> Inline
옆공간에 있음
<span> Inline
옆공간에 있음 (CSS로 꾸미기 가능)
<div> Block
옆에 공간이 있음에도 밑에 줄로 내려와있음
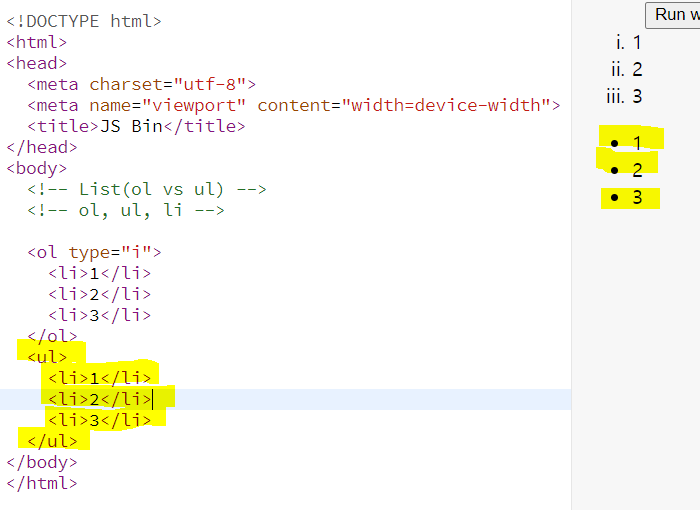
List (ol vs ul)

tag 쓸때 ol>li*3 이렇게 즉 ordered list 안에 list item이 3개 있다라고 치고 tab을 누르면
자동으로 밑에 태그가 입력되는 것을 알 수 있다

type 어떤 것을 넣느냐에 따라 다르게 출력되는 것도 확인 가능
<ol> 관한 docs 하단 링크 참고
developer.mozilla.org/en-US/docs/Web/HTML/Element/ol

ul 은 dot 형식으로 출력되는 것을 알 수 있음
CSS 사용해서 다양하게 꾸밀 수 있음
Input

html에서 흔하게 사용되는 태그로써 사용자에게 input을 받을 수 있기 때문
즉 우리가 원하는 데이터를 사용자에게 요구해서 받을 수 있다.
이거 하나만 사용하기보다는 label 을 같이 사용한다.
이 label을 통해 사용자에게 정확히 어떤 정보를 원하는 것인지 나타낼 수 있다.
또한, input은 한페이지 안에 무수히 많을 수 있기 때문에 id를 통해 고유한 식별자를 부여해 그룹화 시키는 게 좋다.
많은 type이 존재하기 때문에 mdn 사이트 들어가서 한번씩 보는 것이 좋다 (button부터 많이 쓰는 타입 사용해본 것)
하단 유튭 참고
www.youtube.com/watch?v=OoA70D2TE0A&list=PLv2d7VI9OotQ1F92Jp9Ce7ovHEsuRQB3Y&index=6
F12 or ctrl + shift + I 누르면 창하나 뜨는데 웹 어떻게 되어있는건지 볼수있음
'공부 > HTML' 카테고리의 다른 글
| HTML #1 기본개념 (0) | 2020.09.25 |
|---|---|
| HTML 공부 (0) | 2020.09.22 |

