수업시간에 아이콘으로 만들고 싶은 프리팹을 유니티에서 캡쳐하여 포토샵으로 아이콘 따는 법 정리
1. 유니티에서 아이콘으로 만들고 싶은 프리팹을 띄운다

2. 아이콘으로 만들 이미지만 캡쳐

3. 캡쳐 한 이미지를 바탕화면에 저장

4. 포토샵을 켜서 이미지를 불러오는 것이 아닌 끌어다 놓는다

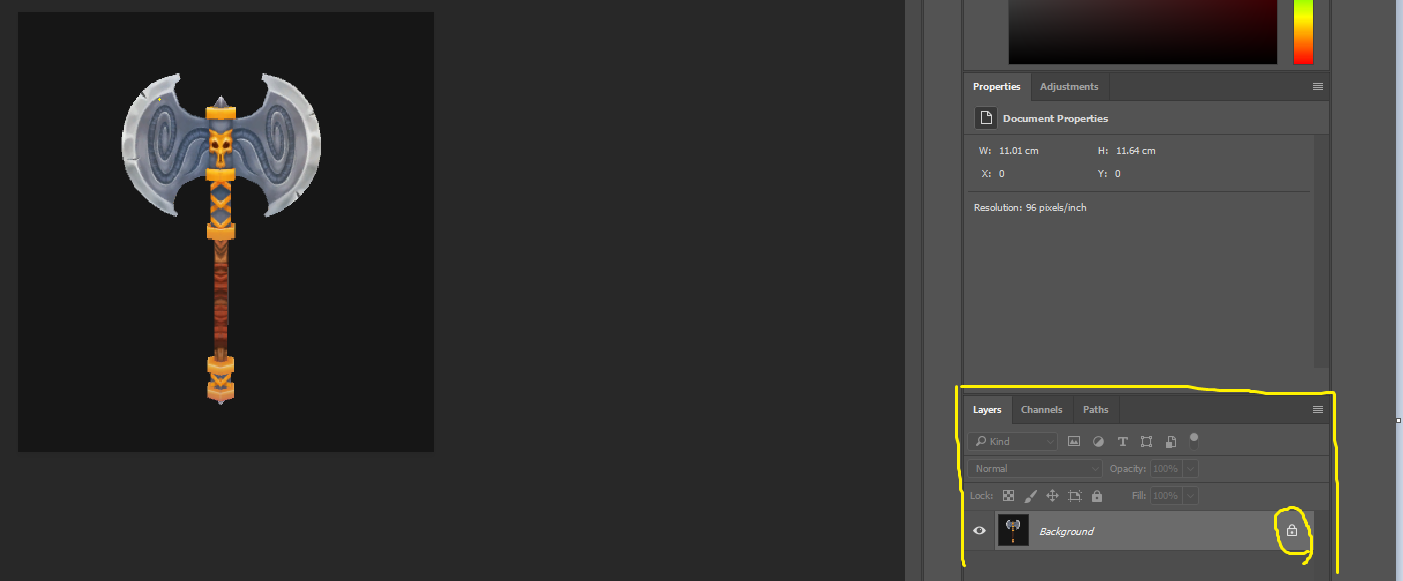
5.끌어다 놓으면 오른쪽 하단 레이어에 잠금 아이콘이 뜸

6. 레이어를 두번 클릭 후 창이 뜨는데 그냥 엔터 누르면 잠금표시가 사라짐


7. 왼쪽 위에서 4번째를 마우스 왼쪽을 꾹 누르고 있으면 오른쪽에 두개가 밑에처럼 뜸 매직 완드 툴로 마우스 끌어서 왼쪽 누르고 있는 걸 뗌 그러면 도구가 선택!

8. 불러온 이미지의 배경을 누르면 밑에 처럼 점선이 생김 이 상태에서 Delete 누름

9. 배경이 사라짐 색으로 구분해서 따는 것으로 이미지랑 배경색이 같으면 안됨 주의!

10. 왼쪽 제일 첫번째 move tool로 도구 변경

11. 도구 바꾸고 이미지 한번 클릭하고 ctrl + d 누르면 점선 사라지고 ctrl + a 누르기

12. 배경만 선택됨 ctrl + shift + c 누르고 ctrl + n 누르면 창 생김

13. 사이즈가 아이콘 크기에 맞게 자동 설정되어있음 한번 확인 후 create 클릭

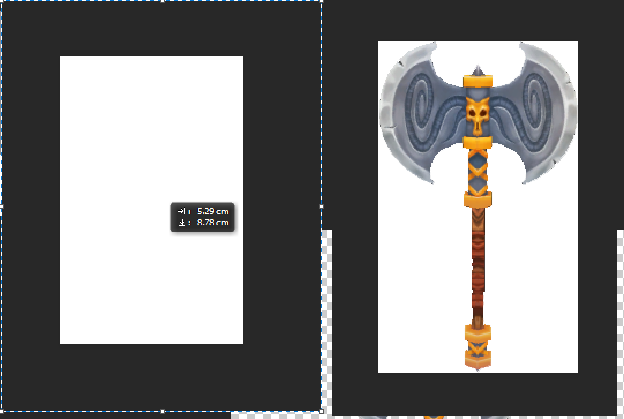
14. 밑에처럼 하얀색 바탕이 생김 ctrl + v 누르면 아이콘이 짜란 들어감

15. 바탕 하얀색을 안보이게 오른쪽 하단 레이어에서 눈 표시를 누름 누르면 눈 표시 사라지고 바탕이 없어짐

16. ctrl + shift + alt + s 누르고 저장 창 뜨면 save

17. 이제 아이콘 사이즈를 재설정 포토샵에서ctrl +n 누르고 창에서 픽셀크기를 120X120으로 수정 후 만들기

18. 하얀색 칸 생김 ctrl 누른 상태에서 +, - 키 누르면 크기 조절 가능

19. 아이콘 만든걸 끌어와서 엔터 후 마우스로 사이즈 맞게 중앙에 맞추어주기

20. ctrl + shift + alt + s 누르고 저장 창 뜨면 크기 확인 후 저장

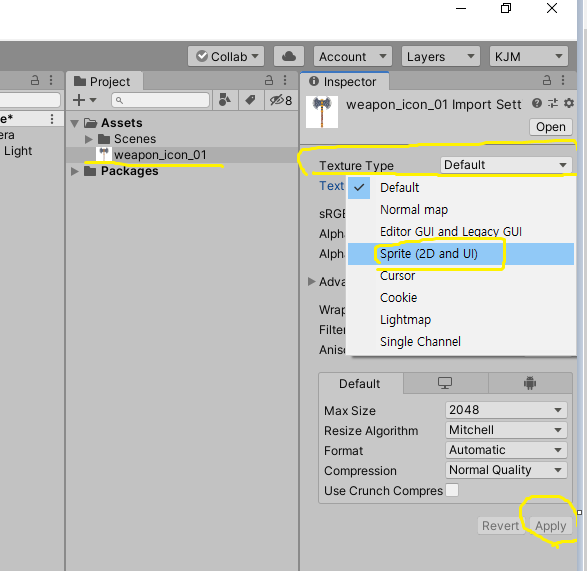
21. 유니티에서 쓸때 텍스쳐 타입 sprite(2D and UI)로 바꾸고 Apply 끝 사용하면 됨

'c# > 수업내용' 카테고리의 다른 글
| 2020.05.15 책 진도 449페이지까지 (0) | 2020.05.15 |
|---|---|
| 캐릭터, 무기 선택해서 씬로드 실행하기 (0) | 2020.05.15 |
| 2020.05.13 ObjectPool을 왜 사용한 것인가? (0) | 2020.05.13 |
| 2020.05.01 이차원 배열 움직이기 (0) | 2020.05.01 |
| 2020.04.29 출석 보상 아이템 (0) | 2020.04.30 |
